According to httparchive (which tracks how the Web is built) the average size of web pages in October 2015 was over 2MB.
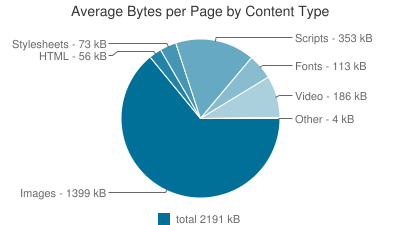
As you can see the main culprit is images (well over 60% of the download size), but scripts are coming up more and more.
What this means for a user in the country on a modem is a 8 minute wait for 1 page to download – even someone with the basic ADSL connection could wait upto 2 minutes.
If you are a business or organization with a website then say no to a bloated website – if you respect your customers time then they will thank you for it.
Download time – does it matter?
A slow to download website will lead to 2 things :
(1) Users will just not bother to wait – so you lose their viewing.
(2) Google have put on record that they will start to factor in load speeds when it comes to page rankings so you will suffer here too.
Got a website – get the facts.
(1) Find out from your web site designer how big your web pages are.
(2) You can check yourself with browser addon tools like Web Developer or Firebug for Firefox, or equivalents on Chrome – simply go your website and click on the Information button and see the page size.
(3) Visit sites like gtmetrix and enter your web address to get the details.
What can you do about large pages?
Obviously you want your website to look as good as possible but you can do lots of things to reduce the load times:
(1) Scale your images – using any good graphical tool (Irfanview is an excellent one for Windows) reduce the image size down to a reasonable size to start – for a website there is little reason to have an image greater than 1024 x768 pixels – it may not be the most common screen size but it is a good rule of thumb for a large image still on most computer screens. Bear in mind where it will be seen – if you have side panels a central image need not fill the whole screen, so you can go even smaller – 800×640 may be plenty.
(2) Optimize images – using jpeg formats you can reduce the image size considerably whilst still keeping the image looking good.
(3) Use a design with thumbnails – show the image in a smaller version and offer a higher resolution option for those on fast connections.
(4) Consider reducing number of images as this also contributes to slow load speeds.
(5) Don’t forget scripts – more and more websites use javascript routines which take time to download – in the case of many of the social network scripts you can substitute them for a simple link – if someone wants to share they simply click the link and download the script to share the page – rather than making every visitor download the script, even if they are not even on the social network.
Say no to bloated websites.
I regularly visit websites aimed at rural dwellers with 3MB+ page sizes – which must be a real problem for modem users and those on slow broadband. It takes a bit of effort to think about your users but you will benefit in the long term.